Tableau CRM offers dashboard creators to use more than 1 dataset in a dashboard, such as the Parent and Child dataset. Then we can link the dataset with a key using Connect Data Source. Selecting a chart or list view value will filter the other dataset too.
Let's see how this works. For this blog, I will just simply use the Account and Opportunity objects.
Account dataset
- Id
- Name
Opportunity dataset
- Id
- Account Id
- Name
Then, we connect Account.Id with Opportunity.AccountId in the dashboard using Connected Data Source.
1. Simply add Account Name and Opportunity Name only in the chart and list view
Clicking Account value does not filter Opportunity -
FAIL
Clicking Opportunity value does not filter Account - FAIL
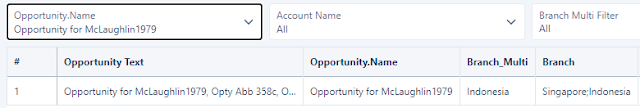
2. Add (Account Name) and (Opportunity Name, Account ID) in the chart
Clicking Account value does not filter Opportunity - FAIL
Clicking Opportunity value filter Account - SUCCESS
3. Add (Account Name, Id) and (Opportunity Name, Account ID) in the chart
Clicking Account value filter Opportunity - SUCCESS
Clicking Opportunity value filter Account - SUCCESS
Lesson learned
We need the key use to link added to the chart of broadcast, otherwise, it will not facet the selected value as a filter to the other connected dataset.
Using the setup from scenario (3), let us test further by selecting Account Name and Opportunity Name from the List widget.
Selecting Account list does not filter Opportunity - FAIL
Selecting Opportunity list does not filter Account - FAIL
4. Keep all set up as (3), then add Account ID to List widget for Opportunity Name
Selecting Account list does not filter Opportunity - FAIL
Selecting Opportunity list does not filter Account - SUCCESS
Lesson learnedSame as the previous lesson learned, we need to have the key in the widget that broadcast value for filtering.
5. Adding Id in Account list view
This will succeed as we have the key in the broadcaster widget.
For aesthetic reasons, we do not want to show ID in the list widget, we can remove it from the display, but not remove it from the widget, with this way, selecting a Name will still broadcast the key (in this case ID), select the widget, select "Customize display and format" then remove the[ ID].
Now, we don't have the "ugly" ID anymore appear as the list of values 😊